CSS QuickSelector: เขียนและทดสอบเลือกตัวเลือก CSS ได้อย่างรวดเร็วใน Chrome DevTools
CSS QuickSelector เป็นส่วนขยายของ Chrome ที่พัฒนาขึ้นโดย pH0xe ที่ช่วยให้นักพัฒนาสามารถเขียนและทดสอบตัวเลือก CSS ได้โดยตรงในคอนโซล DevTools โดยไม่ต้องออกจากเบราว์เซอร์ของพวกเขาเลย ส่วนขยายฟรีนี้อยู่ในหมวดหมู่ Browsers และหมวดหมู่ย่อย Add-ons & Tools
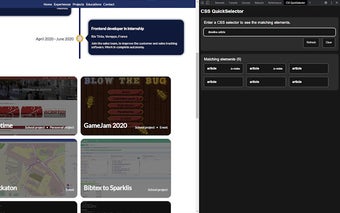
ด้วยอินเทอร์เฟซที่ใช้งานง่ายและเทคโนโลยีตรวจสอบข้อผิดพลาดขั้นสูง CSS QuickSelector ทำให้นักพัฒนาสามารถเขียนและทดสอบตัวเลือก CSS ได้ในเวลาจริง โดยเพียงเปิดคอนโซล DevTools ในเบราว์เซอร์ของพวกเขาและคลิกที่แท็บ "QuickSelector" นักพัฒนาสามารถเริ่มพิมพ์ตัวเลือกของพวกเขาได้ หากตัวเลือกถูกต้อง CSS QuickSelector จะแสดงรายการขององค์ประกอบทั้งหมดที่พบพร้อมกับ ID และคลาสที่เกี่ยวข้อง
หนึ่งในคุณสมบัติหลักของ CSS QuickSelector คือความสามารถในการตรวจหาข้อผิดพลาดในตัวเลือกหรือการพิมพ์ผิด หากพบข้อผิดพลาดในการเรียงลำดับหรือการพิมพ์ผิด CSS QuickSelector จะแสดงข้อความผิดพลาดในแผงเพื่อช่วยให้นักพัฒนาสามารถระบุและแก้ไขปัญหาได้
CSS QuickSelector มีประสิทธิภาพที่ดีและการผสมผสานที่ราบรื่นกับ Chrome DevTools ทำให้เป็นเครื่องมือที่เหมาะสำหรับนักพัฒนาที่ต้องการเพิ่มประสิทธิภาพในการทำงานของพวกเขา หากพบปัญหาหรือมีคำแนะนำสำหรับคุณลักษณะใหม่ คุณสามารถเปิดปัญหาในเรื่อง CSS QuickSelector บนที่เก็บรักษาของ GitHub